SPA and MPA Single- and Multi-page Applications How SmartAdmin for Django enables easy set-up of MPA and SPA solutions
There are two main design patterns for web apps: multi-page application (MPA) and single-page application (SPA). An MPA renders features onto successive new webpages, with new urls. An SPA stays on the same page, and loads new features into and out of that page. You can evaluate the pros and cons of each, but whatever you decide, SmartAdmin for Django has you covered!
Not only does Sadj provide a full-featured MPA solution, it also provides a full-featured SPA solution, with the same features and functionality as the MPA solution. The SPA solution uses SmartAdmin and Sadj capabilities to handle the content routing, with no heavyweight client frameworks required.
Moreover, the SPA solution is fully integrated with the MPA solution, so you can use the same features and functionality in both MPA and SPA solutions. This leverages Django's powerful template capabilities to enable development of single templates that can be used for both MPA and SPA websites.
SmartAdmin Layout
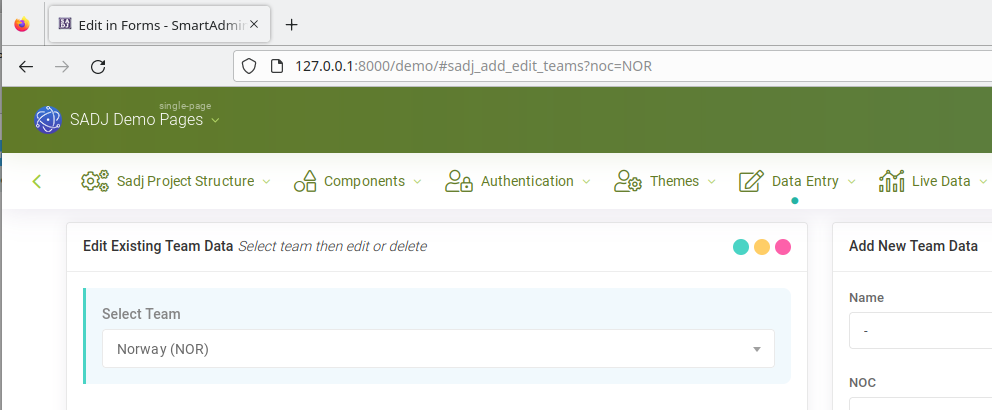
SmartAdmin applications, including Sadj, are generally based around a frame holding the menu structure and other controls, and a varying series of pages with differing content.
As the screenshot shows, the url contains the current page within the application, and can also contain a querystring.
This means that specific app layouts can be bookmarked, or the url copied and sent to someone; and the forward and back browser controls work just as they would in an MPA.

These demo pages have been constructed around a Django template pattern which allows page content to be shared across MPA and SPA applications. This allows you to write common pages and include them into different Django applications even if those applications are a mix of SPA and MPA solutions!
You can investigate the details of this pattern by looking into the templates when you download the Sadj package, but essentially the actual content of each page is placed into a template in a 'content' folder, while the start-point for template fetching is a template in a 'page' folder, which is a small wrapper around the content.
Sadj SPA/MPA Utilities
SmartAdmin for Django provides a number of utilities to help you build components across SPA and MPA solutions; these utilities are generally in the 'sadjcore' app
Navigation
The main menu links are automatically handled by the SmartAdmin and Sadj code, regardless of MPA vs SPA environment. There are also utility functions for setting the url or changing the querystring in either type of application.
See Navigation for more details.
Cross-Page Links
To link from one page to another within a Sadj application, a link can be annotated with a sadjref attribute, like this:
<a href="sadj_structure" sadjref>Structure</a>Which will produce this link to the Structure page. When the link is clicked, the sadjcore utility code will intercept the click and either follow it as a normal browser link (for MPA apps), or load the new page into the current frame (for SPA apps).
In-Page Form Data Handling
A common way of handling form interactions is to redirect the browser to a GET url which renders the whole page, using the same url as the POST used to upload the form contents. However, this can be tricky to handle within an SPA.
The forms contained on the Edit in Forms page are an alternative: the corresponding POST views return the new form HTML contents only, which is rendered into the form element on the page, regardless of MPA or SPA. The code also allows for a 'redirect' instruction in the returned data so the page can be redirected or refreshed, which will be handled appropriately in the browser based on MPA or SPA. See UI Utilities for more details