Admin Access to Django's Admin Site
Integration of SmartAdmin for Django with the native django.contrib.admin application
Integrating Django Admin Screens with SmartAdmin Themes
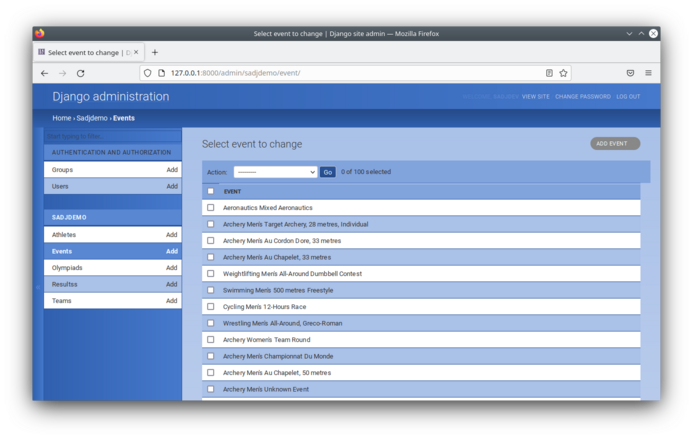
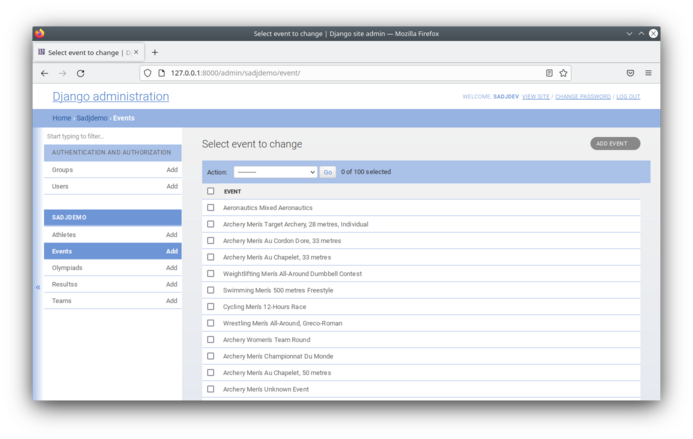
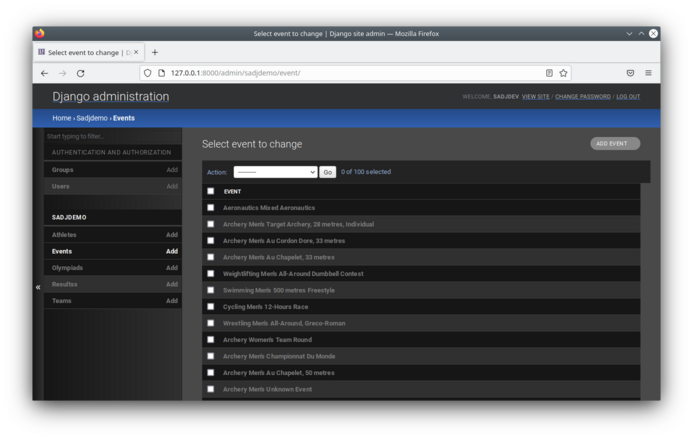
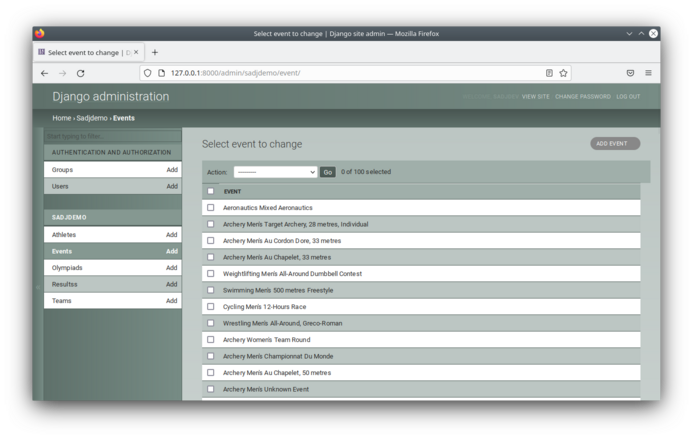
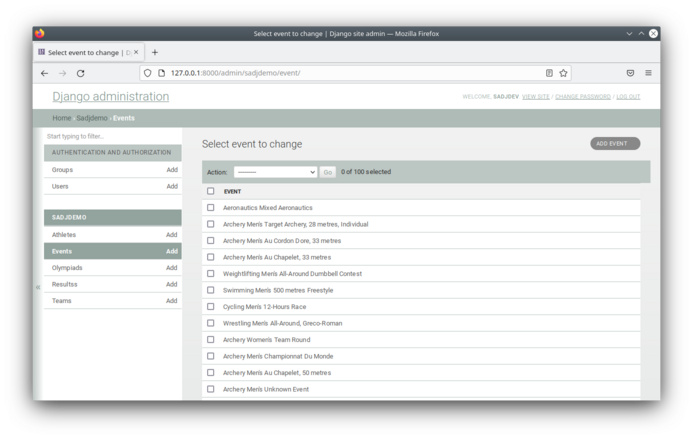
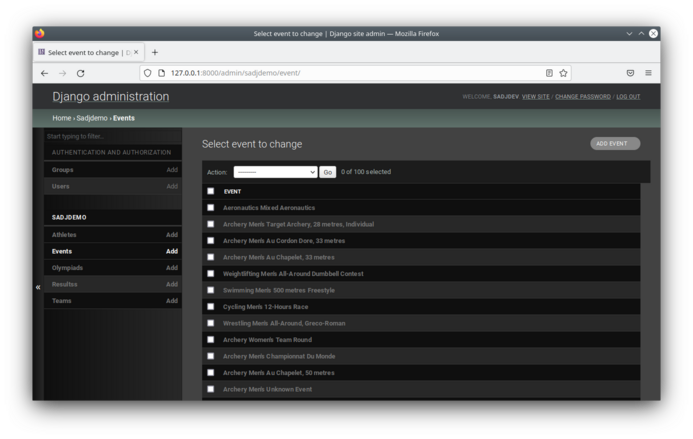
The Djano admin screens are a fantastic resource available out of the box for a Django project. As Django developers, most Sadj users will be well-versed in setting up and using them. They are not generally intended for end-users of your system, but you may still have projects where you wish to style them alongside your SmartAdmin pages. The sadjdemo site registers models for the sample data set to expose the admin page functionality, and then layers on the current theme via CSS variables.
This is done by overriding only the admin/base.html template, with an alternative at templates/sadjcore/admin (the demo app is placed ahead of the admin app in settings.py so that this is picked up first). All the other Django admin pages are untouched, and picked up from django/contrib/admin as usual.
Note that this example differs from the sadjdemo login screen: the login screen is natively created as a SmartAdmin-formatted HTML page, whereas the admin screens are native to Django and built without reference to SmartAdmin.
Ideally all your pages would be created as native SmartAdmin-compatible HTML: start with a SmartAdmin frame layout, and copy in elements from the many SmartAdmin demo pages, then adjust to your needs. This ensures that all the components work harmoniously together. However, there may be times when you want to incorporate, or at least style, some externally-generated elements or pages. The Django admin screens are a good example.






base.html template and base.css file require editing The new base.html template accesses the theme details from local storage by including this line at the top of the body element:
{% include 'sadjcore/fragments/bodyscript.html' %}
The header element contains the following, which loads sadjdemo/css/sadjadmin.css:
<link id="appbundle" rel="stylesheet" media="screen, print" href="{% static 'smartadmin/html/css/app.bundle.css' %}">
<link id="mytheme" rel="stylesheet" media="screen, print" href="{{ themeURL|default:'#' }}">
<link id="myskin" rel="stylesheet" media="screen, print" href="{% static 'smartadmin/html/css/skins/skin-master.css' %}">
<link rel="apple-touch-icon" sizes="180x180" href="{% static 'sadjcore/img/favicon-180x180.png' %}">
<link rel="icon" type="image/png" sizes="32x32" href="{% static 'sadjcore/img/favicon-32x32.png' %}">
<link rel="mask-icon" href="{% static 'smartadmin/html/img/favicon/safari-pinned-tab.svg' %}" color="#5bbad5">
<link id="sadjcss" rel="stylesheet" media="screen, print" href="{% static 'sadjcore/sadj.css' %}">
<!-- replace the default admin/css/base.css stylesheet with sadjadmin.css -->
<link id="sadjadmincss" rel="stylesheet" media="screen, print" href="{% static 'sadjdemo/css/sadjadmin.css' %}"> sadjdemo/css/sadjadmin.css is an edited version of the Django base.css file containing additional CSS rules to adjust the admin screens' colours using the SmartAdmin theme CSS variables.
Note that as this solution relies on CSS variables it is not supported in Internet Explorer or Opera Mini. An alternative would be to extend the SmartAdmin SCSS files and regenerate the CSS theme files (note that regenerating the CSS would require a SmartAdmin-HTML licence as well as a SmartAdmin for Django licence).
